Teste de desenho básico com Inkscape
Resolver este problema é simples
ATENÇÃO! NOME DAS FERRAMENTAS E MAIS DETALHES NESTE LINK : http://livrespot.blogspot.com/2009/10/inkscape-entendendo-interface-1.html
Em todas as imagens deste tutorial, salientei em amarelo a ferramenta que esta sendo utilizada no exemplo, assim fica mais fácil a identificação.
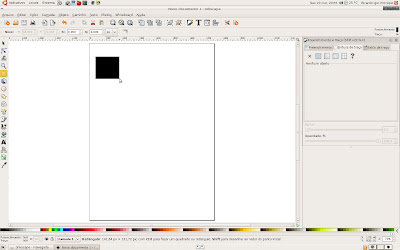
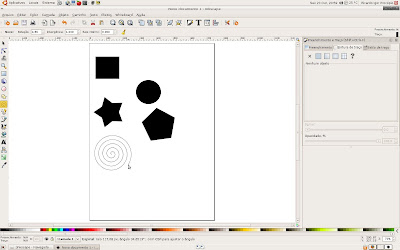
Para começarmos, após iniciar o inkscape façamos o seguinte, selecionaremos a ferramenta “Quadrado” salientada em amarelo(Para desenhar basta pressionar o botão esquerdo na área de desenho e arrastar o mouse) e faremos nosso primeiro desenho. Praticamente todas as outras ferramentas seguem a mesma lógica : Selecionar a ferramenta, pressionar o botão esquerdo do mouse e arrastar. Então logo após o print da ferramenta quadrado, vou iniciar uma sequência de imagens das outras ferramentas.

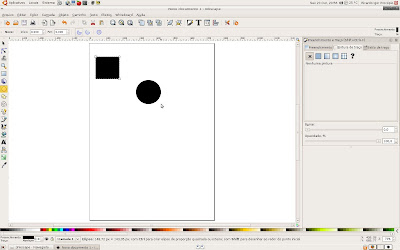
Ferramenta de Circulo

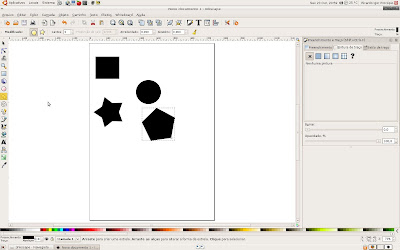
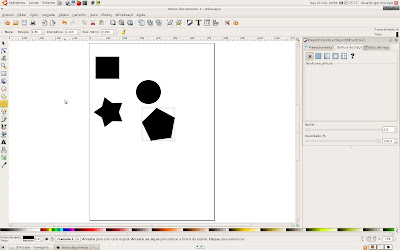
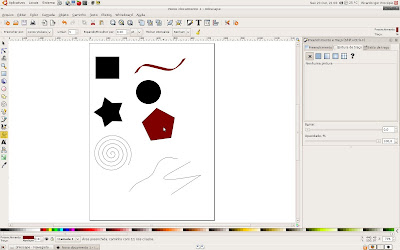
Estrelas e poligonos

Perceba que na imagem anterior da ferramenta de estrelas e polígonos, existe a imagem de uma estrela ao lado de um pentágono na parte superior da tela. Estas são configurações da ferramenta e se selecionarmos o pentágono nossa estrela se tornará esta forma geométrica. Veja que existem outras configurações como por exemplo o numero de cantos. Toda ferramenta de desenho irá exibir suas configurações esta área. Logo abaixo esta desenhado um pentágono utilizando as configurações ditas acima.

Ferramenta de Espiral

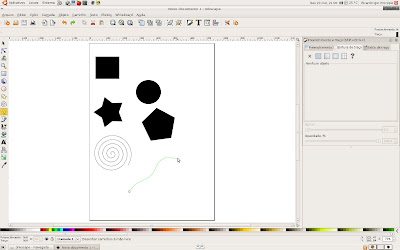
Desenhar a mão livre

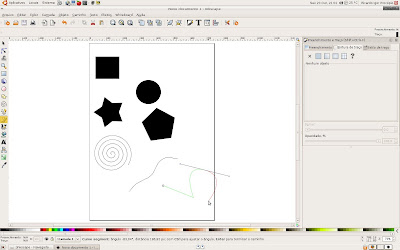
Ferramenta bezier

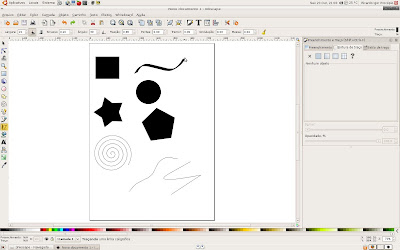
Linhas caligráficas

Com a ferramenta de preenchimento é que você vai preencher áreas fechadas com a cor que deseja. Para isso basta selecioná-la, escolher a cor desejada na paleta de cores e clicar encima do objeto desejado(outra forma de mudar as cores dos objetos é selecionar o objeto que se quer mudar a cor e seleciona a cor desejada na paleta de cores)

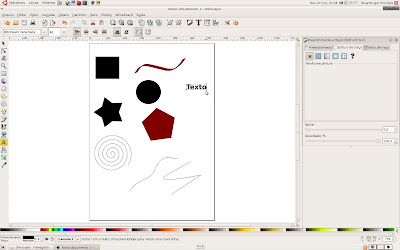
Com a ferramenta de texto podemos, obviamente inserir textos em nossos desenhos. A sua utilização é bem simples, basta selecionar a ferramenta, clicar na área de desenho e escrever o texto. Nada de mais. Depois de digitado o texto reage como um objeto, pode ser redimensionado e ter as cores trocadas da mesma forma que os outros objetos.

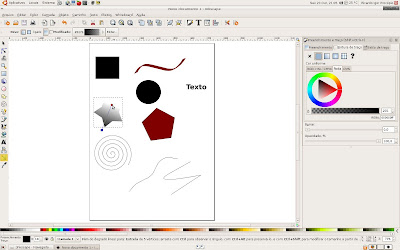
A ferramenta de Degrade permite que criemos transições de cores. Forma muito comum para criar efeitos, suavizar os trabalhos, criar volume, dentre outras. No inkscape existem duas formas de trabalhar com a ferramenta. A primeira é, após selecionar a ferramenta ir ao objeto desejado, pressionar o botão esquerdo do mouse e arrastar de uma extremidade outra deste objeto. Desta vamos criar um degrade de Alfa:0(transparência total), até a cor que já existia no objeto. Perceba a estrela da imagem abaixo, ela era preta, ao fazer o uso da ferramenta degradê como descrito acima, a estrela recebeu uma variação de cor de Transparente total para preto. Temos a impressão de ser branco para preto por a área de trabalho ser branca. Podemos também criar o degradê de outra forma. Utilizando a ferramenta de preenchimento e traço que irei abordar no próximo post da série.

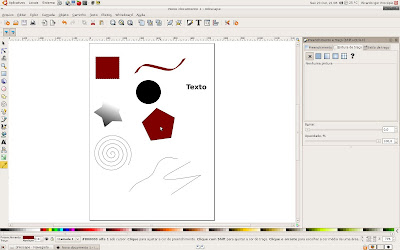
A ferramenta de seleção de cor(conta gotas) é uma das mais conhecidas, serve para repetir uma cor existente em nosso desenho em um outro objeto/elemento do mesmo desenho. Funciona de uma forma muito simples: Selecionamos o objeto(receptor) que queremos que receba a cor, ativamos a ferramenta, clicamos no tom desejado(objeto ou elemento doador). Pronto, nosso objeto receptor irá receber a cor selecionada. Pode parecer inútil em primeira instância, afinal poderíamos utilizar a ferramenta de preenchimento(balde). Porém o grande diferencial é que se estivermos trabalhando em um desenho complexo, cheio de variações de cores(degradê). Como vamos saber qual é o tom que queremos exatamente: Ex. Temos um céu que varia de um azul quase branco para um azul mais forte. Nós queremos o azul que esta entre estas duas tonalidades. Poderíamos ficar um bom tempo testando até chegar perto. Mais podemos fazer diferente. Clicar diretamente no ponto onde aquele tom desejado está e ele automaticamente será atribuído ao nosso objeto receptor. Enquanto que com um clique desta ferramenta nós pegamos o tom exato que queremos, se pressionarmos o botão esquerdo e arrastarmos o mouse, vamos fazer com que a ferramenta aumente a área de coleta. Quanto maior a área de coleta, maior a mistura de cor. Sabe o exemplo do tom de azul entre o claro e escuro que apresentei acima? Se aumentarmos a área de coleta, não pegaremos a cor exata e sim uma cor misturada do claro ao mais escuro.

Bom pessoal, aqui terminamos esta primeira esta etapa de familiarização com o Inkscape. No próximo tópico da série ja vamos criar peças gráficas básicas. Vamos ver o que nosso cliente fictício vai nos pedir.

Rick... seria bacana falar sobres as distros e quais as voltadas para a atividade.
ResponderExcluirFlw