
segunda-feira, 28 de dezembro de 2009
Games, porque não? - Warzone 2100
Este é um jogo de Estratégia em Tempo Real, RTS do ingles(Real Time Strategy). Um estilo de jogo muito difundido onde basicamente o jogador precisa construir sua base, conseguir mais recursos, conquistar territórios e evoluir seu exercito, tanto em tropas quanto armamento, e veículos. No caso de Warzone 2100 não é diferente. O jogo se passa num cenário pós-guerra nuclear, onde sua missão é comandar seu exercito pela terra devastada se defendendo dos exercitos inimigos. Este jogo conta com um visual 100% 3D, permitindo giro 360° da câmera e zoom. Um dos pontos mais interessantes, é que no jogo existem alguns veículos já pré estabelecidos, mas o jogador poderá montar outros veículos assim que evoluir sua base ao ponte de ter tecnologia o bastante para criar outras peças. Assim sendo poderá criar veículos diferentes dos comuns.
Abaixo algumas telas do Warzone 2100.




sábado, 26 de dezembro de 2009
Dica Zeebo - Resolvendo travamento nos botões do boomerang

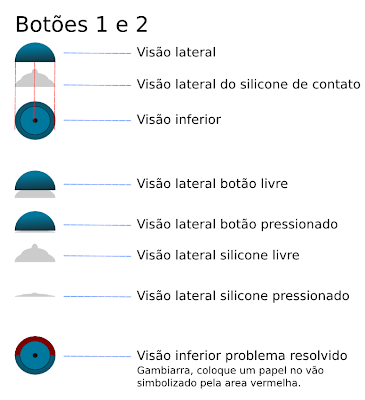
Podem ver que ele tem um direcional na parte frontal, dois botões(botão 1 e 2) na parte superior, e ao lado esquerdo mais não visível na foto ele tem o botão home, onde podemos pausar/acessar menus no jogo. A dica se refere exclusivamente aos botões 1 e 2 da parte superior. Frequentemente estes dois botões estavam me dando dor de cabeça, sem ter pressionado com força e tomando todo cuidado eles começaram a apresentar o seguinte problema. Os botões não voltavam mais, precisava usar ferramentas pontiagudas para puxar o botão travado. Desta ultima vez que isso ocorreu, o botão simplesmente não voltou. E pior ao virar o controle de cabeça pra baixa o botão voltava, mais era como se estivesse pressionado, afinal o comando deste botão continuava acontecendo. Achando que ele havia estragado, quebrado ou algo do tipo eu resolvi abri-lo e me deparei com a seguinte cena. Não havia nada quebrado. O botão afundado só tinha uma diferença pra o que não havia afundado. O silicone que fica abaixo do botão e faz contato com a placa não havia voltado e era justamente ele quem impulsionava o botão pra cima. Assim resolvi o problema com a bela e conhecida gambiarra. Peguei um pedaço de papel e coloquei no vão que ha na parte mais externa de sua circunferências, assim quando pressiono o botão, o silicone é pressionado, toca no contato da placa, mais não se espreme o bastante para travar nesta posição. Sendo assim ele sempre volta e impulsiona o botão novamente. Problema resolvido. Abaixo vai um esquema que fiz para melhorar o entendimento.

sexta-feira, 23 de outubro de 2009
Inkscape - Desenho Básico
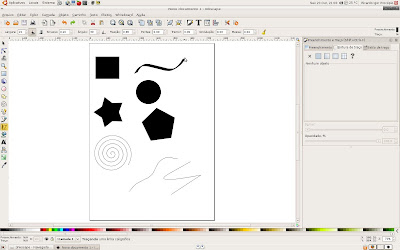
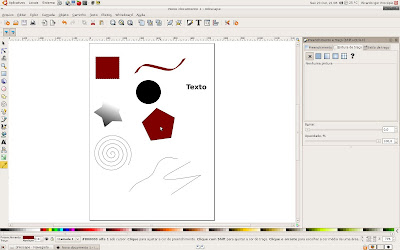
Teste de desenho básico com Inkscape
Resolver este problema é simples
ATENÇÃO! NOME DAS FERRAMENTAS E MAIS DETALHES NESTE LINK : http://livrespot.blogspot.com/2009/10/inkscape-entendendo-interface-1.html
Em todas as imagens deste tutorial, salientei em amarelo a ferramenta que esta sendo utilizada no exemplo, assim fica mais fácil a identificação.
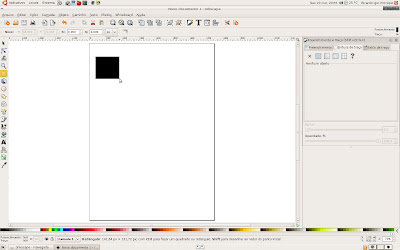
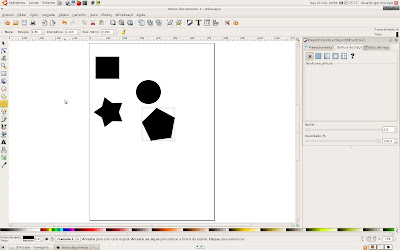
Para começarmos, após iniciar o inkscape façamos o seguinte, selecionaremos a ferramenta “Quadrado” salientada em amarelo(Para desenhar basta pressionar o botão esquerdo na área de desenho e arrastar o mouse) e faremos nosso primeiro desenho. Praticamente todas as outras ferramentas seguem a mesma lógica : Selecionar a ferramenta, pressionar o botão esquerdo do mouse e arrastar. Então logo após o print da ferramenta quadrado, vou iniciar uma sequência de imagens das outras ferramentas.

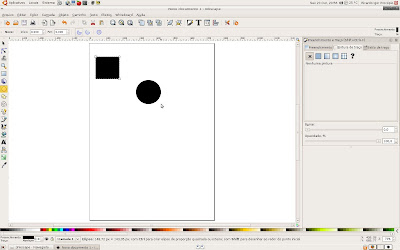
Ferramenta de Circulo

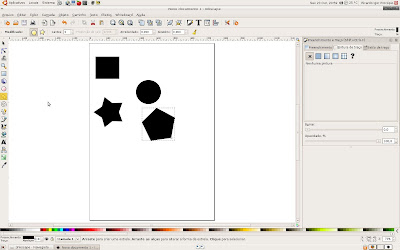
Estrelas e poligonos

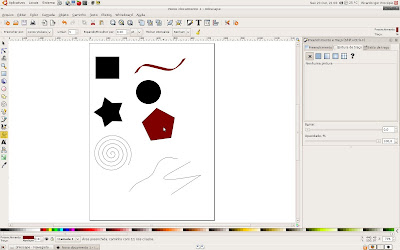
Perceba que na imagem anterior da ferramenta de estrelas e polígonos, existe a imagem de uma estrela ao lado de um pentágono na parte superior da tela. Estas são configurações da ferramenta e se selecionarmos o pentágono nossa estrela se tornará esta forma geométrica. Veja que existem outras configurações como por exemplo o numero de cantos. Toda ferramenta de desenho irá exibir suas configurações esta área. Logo abaixo esta desenhado um pentágono utilizando as configurações ditas acima.

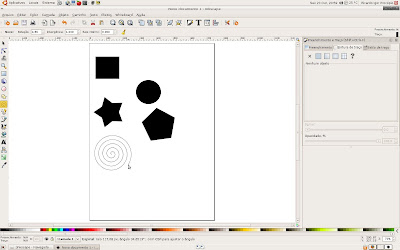
Ferramenta de Espiral

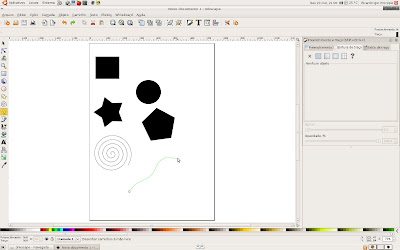
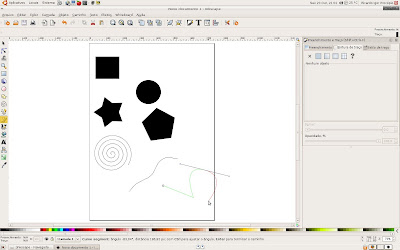
Desenhar a mão livre

Ferramenta bezier

Linhas caligráficas

Com a ferramenta de preenchimento é que você vai preencher áreas fechadas com a cor que deseja. Para isso basta selecioná-la, escolher a cor desejada na paleta de cores e clicar encima do objeto desejado(outra forma de mudar as cores dos objetos é selecionar o objeto que se quer mudar a cor e seleciona a cor desejada na paleta de cores)

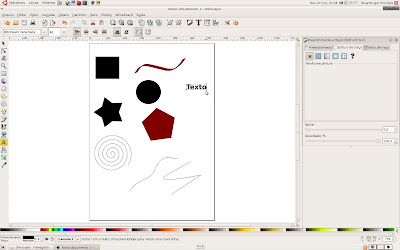
Com a ferramenta de texto podemos, obviamente inserir textos em nossos desenhos. A sua utilização é bem simples, basta selecionar a ferramenta, clicar na área de desenho e escrever o texto. Nada de mais. Depois de digitado o texto reage como um objeto, pode ser redimensionado e ter as cores trocadas da mesma forma que os outros objetos.

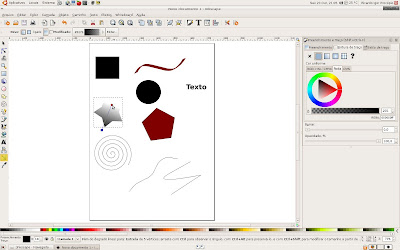
A ferramenta de Degrade permite que criemos transições de cores. Forma muito comum para criar efeitos, suavizar os trabalhos, criar volume, dentre outras. No inkscape existem duas formas de trabalhar com a ferramenta. A primeira é, após selecionar a ferramenta ir ao objeto desejado, pressionar o botão esquerdo do mouse e arrastar de uma extremidade outra deste objeto. Desta vamos criar um degrade de Alfa:0(transparência total), até a cor que já existia no objeto. Perceba a estrela da imagem abaixo, ela era preta, ao fazer o uso da ferramenta degradê como descrito acima, a estrela recebeu uma variação de cor de Transparente total para preto. Temos a impressão de ser branco para preto por a área de trabalho ser branca. Podemos também criar o degradê de outra forma. Utilizando a ferramenta de preenchimento e traço que irei abordar no próximo post da série.

A ferramenta de seleção de cor(conta gotas) é uma das mais conhecidas, serve para repetir uma cor existente em nosso desenho em um outro objeto/elemento do mesmo desenho. Funciona de uma forma muito simples: Selecionamos o objeto(receptor) que queremos que receba a cor, ativamos a ferramenta, clicamos no tom desejado(objeto ou elemento doador). Pronto, nosso objeto receptor irá receber a cor selecionada. Pode parecer inútil em primeira instância, afinal poderíamos utilizar a ferramenta de preenchimento(balde). Porém o grande diferencial é que se estivermos trabalhando em um desenho complexo, cheio de variações de cores(degradê). Como vamos saber qual é o tom que queremos exatamente: Ex. Temos um céu que varia de um azul quase branco para um azul mais forte. Nós queremos o azul que esta entre estas duas tonalidades. Poderíamos ficar um bom tempo testando até chegar perto. Mais podemos fazer diferente. Clicar diretamente no ponto onde aquele tom desejado está e ele automaticamente será atribuído ao nosso objeto receptor. Enquanto que com um clique desta ferramenta nós pegamos o tom exato que queremos, se pressionarmos o botão esquerdo e arrastarmos o mouse, vamos fazer com que a ferramenta aumente a área de coleta. Quanto maior a área de coleta, maior a mistura de cor. Sabe o exemplo do tom de azul entre o claro e escuro que apresentei acima? Se aumentarmos a área de coleta, não pegaremos a cor exata e sim uma cor misturada do claro ao mais escuro.

Bom pessoal, aqui terminamos esta primeira esta etapa de familiarização com o Inkscape. No próximo tópico da série ja vamos criar peças gráficas básicas. Vamos ver o que nosso cliente fictício vai nos pedir.
quarta-feira, 21 de outubro de 2009
Dicaspot - Miro Reprodutor de vídeo
Games, porque não? - Astromenace

Astromenace é um shooting up com gráficos 3D muito bons, vários detalhes e efeitos visuais o enriquece. O jogador inicia com uma nave básica e a cada missão acumula dinheiro baseado no número de naves inimigas abatidas. Existem várias naves, armamentos e equipamentos no mercado do jogo, onde o jogador pode comprar e vender peças e até mesmo trocar de nave. É uma boa opção que combina a diversão do estilo simples e de fácil jogabilidade do estilo shooting up, com bons gráficos. Para fazer o download dele basta acessar o link abaixo:
http://www.viewizard.com/games.php



segunda-feira, 19 de outubro de 2009
Software Livre no e-commerce Parte 2
Inkscape
Este é um software de criação vetorial. Ferramentas de criação vetorial tendem a serem mais rápidas para o desenho, criação e esboço. Não têm por finalidade a arte final, com efeitos, texturas e tudo mais(Mesmo sendo possível). A extensão de arquivo padrão do Inkscape é o SVG (Sacalable Vectorial Gráfic - Gráfico Vetorial Escalavel). Em outra instancia vou focar mais sua extensão. Toda espécie de peça gráfica pode ser criada no Inkscape. Exemplos são, banners, newsletters(email marketings), flyers... e o mais importante, ele pode ser a base para artes mais complexas. Porque isso? Não existe formato melhor, por exemplo, Vetor não é melhor que bitmap e bitmap não é melhor que vetor, os dois tem seus prós e contras. Mais nada impede que você inicie uma peça gráfica no Inkscape, se aproveitando das liberdades do Vetor e finalize no GIMP que é um editor de imagens bitmap, e assim se aproveitar, de todos os filtros e efeitos que o bitmap pode oferecer. É importante que fique claro que não existe programa definitivo, e nem formato. É necessário ter a mente aberta e descobrir os melhores caminhos dentro das possibilidades, ou criar novas possibilidades a partir dos caminhos.
Ex.
- Podemos criar banners estáticos ou transforma-los em gif animado no GIMP(Utilizado em portais para divulgar ofertas). Banners
- Criar Modelos de email marketing com itens independentes, o que significa que se você precisar alterar apenas uma oferta, não terá que refazer um slice ou exportar toda a peça. Poderá exporta exatamente o item modificado.
- Criar logos, selos e outras peças.
Estes são alguns exemplos, que ficarão mais claro quando tivermos avançado para as simulações de casos reais em e-commerce.
Até a próxima.
Dicaspot - Revista RenderOut
http://www.pixeltale.com/RenderOut.php
quarta-feira, 14 de outubro de 2009
Aprendendo+ : Bitmap X Vetor
O Bitmap (Mapa de Bits)
São imagens baseadas em pontos ou Pixels, tem como unidade de medida o DPI - Dot Per Inch(Pontos por polegada). Isso significa que um bitmap de DPI = 300, tem a cada polegada, 300 pixels. Quanto mais pixels por polegada, maior a resolução deste bitmap. Uma imagem criada ou fotografada em alta resolução terá consequentemente melhor qualidade, porém esta qualidade se reflete no tamanho final do arquivo. Além disso, deve-se evitar redimensionar este tipo de imagem pois devemos imaginar o seguinte : Uma foto com dimensões de 90x90 , com 300 DPI. Se redimensionarmos esta imagem para 200x200 certamente perderemos qualidade nela, porque? Temos 300 pontos por polegada nesta imagem de 90x90, ao aumentarmos sua dimensão para 200x200 estamos aumentando a área para os mesmos 300 pontos. Oque vai gerar lacunas, e estas lacunas são as destorções, defeito também conhecido como, imagem estourada. Então sempre que for trabalhar com bitmap, preocupe-se com a resolução dela.
Algumas extensões de bitmap : BMP, JPG, JPEG, PNG e GIF
O Vetor
São imagens feitas matematicamente, ao invés de um mapa de de pontos, o computador interpreta eixos, e forma a imagem no exato momento que se desenha ou se visualiza aquele arquivo. Isso gera algumas vantagens em relação ao Bitmap. Enquanto este útlimo é engessado em sua resolução, o vetor é livre, e pode ser redimensionado de acordo com a necessidade do desenhista. Porém perde em detalhamento. O vetor ainda tem um outro ponto muito interessante, ele é facilmente manipulável e por isso mesmo muito usado para criação.
Algumas extensões de vetor : SVG, AI e CDR
É isso ai. Até a proxima.
terça-feira, 13 de outubro de 2009
Games, porque não? - Urban Terror
 Inicio a sessão "Games, porque não?" com o Urban Terror, jogo baseado na engine do Quake III, nos moldes do CS. Consiste em Anti-Terroristas X Terroristas. Tem vários estilos de jogos, dentre eles, Capture the flag, Deathmath, Team Deathmat, e por ai vai. Ele também tem seu diferencial em relação ao CS. O jogador tem mais movimentos dentro do jogo que lembram jogos em 3ª Pessoa, como deslizar, saltar e se impulsionar em muros e pendurar-se em muros. O que da ao jogo mais possibilidades de movimentação. Outro ponto interessante é o fato de se ter uma barra de folego, o que impede que os jogadores saiam correndo iguais a uns loucos, se correr demais, e sua barra de folego chegar ao fim, se tornará um alvo facil enquanto seu personagem toma folego. Para completar sua capacidade de folego reduiz ao ser ferido, e mais interessante ainda, seu personagem quando ferido, deixa rastro de sangue pelo chão, o que além de lhe tornar de fácil localização reduz sua vida aos poucos, podendo ate morrer sem sangue. Para isso o jogo possui a função de estancar. Com ela você para o próprio sangramento(Sim você vira um alvo fácil ao fazer isso, e por isso mesmo, é bom procurar um local protegido para fazer isso.) E dos seus companheiros. É isso ai, é com esta dica que inicio a sessão : "Games, porque não?"
Inicio a sessão "Games, porque não?" com o Urban Terror, jogo baseado na engine do Quake III, nos moldes do CS. Consiste em Anti-Terroristas X Terroristas. Tem vários estilos de jogos, dentre eles, Capture the flag, Deathmath, Team Deathmat, e por ai vai. Ele também tem seu diferencial em relação ao CS. O jogador tem mais movimentos dentro do jogo que lembram jogos em 3ª Pessoa, como deslizar, saltar e se impulsionar em muros e pendurar-se em muros. O que da ao jogo mais possibilidades de movimentação. Outro ponto interessante é o fato de se ter uma barra de folego, o que impede que os jogadores saiam correndo iguais a uns loucos, se correr demais, e sua barra de folego chegar ao fim, se tornará um alvo facil enquanto seu personagem toma folego. Para completar sua capacidade de folego reduiz ao ser ferido, e mais interessante ainda, seu personagem quando ferido, deixa rastro de sangue pelo chão, o que além de lhe tornar de fácil localização reduz sua vida aos poucos, podendo ate morrer sem sangue. Para isso o jogo possui a função de estancar. Com ela você para o próprio sangramento(Sim você vira um alvo fácil ao fazer isso, e por isso mesmo, é bom procurar um local protegido para fazer isso.) E dos seus companheiros. É isso ai, é com esta dica que inicio a sessão : "Games, porque não?"

Você pode ler mais sobre ele, ver vídeos e baixa-lo neste link: http://www.urbanterror.net/news.php
segunda-feira, 12 de outubro de 2009
Inkscape - Entendendo a interface - 1

Neste post inicio a série de mini-tutoriais, explicando a interface de vários programas e mostrando algumas de suas funções. Ao lado esta a tela principal do Inkscape e a descrição de suas ferramentas principais. Podem ver que não é muito diferente do restante dos softwares. Clique na imagem para amplia-la.
É isto ai.
Software Livre no e-commerce
O e-commerce é uma prática de venda que cresce cada vez mais no Brasil e no mundo. Consiste em um site de vendas, onde o cliente faz sua conta, navega, compra seu produto e recebe o mesmo em sua casa. Hoje, como em outros ramos, o e-commerce é dominado pelos softwares proprietários, o que deixa o custo de manter uma equipe de forma legal, mais alto. Uma forma interessante de reduzir este custo é adotando software livre. Mais será que é possível? Você deve estar se perguntando! Sim, é possível, porém como tudo na vida, temos que analisar a situação para encontrarmos prós e contras, e diante disso ver se é aplicável.
Trabalho com e-commerce fazem quase 4(quatro) anos, em uma loja de varejo que vem crescendo muito. E durante todo este tempo venho utilizando software livre. Um designer de e-commerce precisa ter habilidades com softwares de criação vetorial, edição de imagem, animação e talvez 3D. Muitas vezes é exigido também conhecimento de HTML, CSS e Xml. No mundo proprietário temos os seguintes softwares para as necessidades acima:
Criação Vetorial
Corel, Xara e Adobe Ilustrator
Edição de imagem
Adobe Photoshop e Adobe Fireworks
Animação interativa para Web
Adobe Flash
3D
3D Studio, Lightwave, Maya, dentre outros
HTML, CSS e XML
Dreamweaver
Com estas ferramentas serão feitos, banners, e-mail marketings, campanhas...
Agora, como podemos trabalhar com software livre e conseguir efetuar as mesmas tarefas utilizando softwares diferentes dos acima citados?, Existe no linux ou existe um software livre capaz de substituí-los? Bom, existe sim, porém o grande problema existente não é muitas vezes do software e sim do designer. Um profissional de criação deve ter a técnica, mais o que mais percebemos é que muitos se prendem ao que um software faz, sendo assim, ele se torna um ferramentista e não um profissional de criação. Então se você esta disposto a estudar um pouco e aprender um novo software, sim você pode usar software livre. E agora vamos ao que interessa.
Software livres
Criação vetorial
Inkscape (A melhor opção para linux) - http://www.inkscape.org/
Xara Xtreme - http://www.xaraxtreme.org/about-screenshots.html
Edição de Imagem
GIMP - http://www.gimp.org/
Animação interativa para Web
Este parte merece tópico especial, por ser o ponto crítico, mas contornável.
3D
Blender 3D - http://www.blender.org/
HTML, CSS, XML
Quanta Plus - http://quanta.kdewebdev.org/
Assim termino a primeira parte da série, Software Livre no e-commerce com este resumo sobre o e-commerce, o que é necessário para um designer nesta área, quais os softwares necessários e quais seus equivalentes em software livre.
Até a proxima.
Nascimento
Saudações,
Ricardo Igor Procópio
